[vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
While Magento 2 is a new addition to the Magento family that already has been around for 10+ years, Reaction Commerce is just in its A investment round led by Google Ventures. It has yet a long way to go to become as encompassing and popular as Magento, but it already has earned a handful of followers in the development community excited about the hot new stack, as well as clients that believe that it’s enough dealing with Magento reindexing and its time for something different.
At Buildateam we think that the solution must match the situation and the business objective of product owners, so while there is a definite winner in terms of the availability of features out of the box, for those who are ready to invest time and effort to be ahead of competition there are advantages in using the new reactive stack that promises to offer a real-time personalized experience.
At this moment, out of the box Reaction Commerce doesn’t offer as many features as Magento. But pragmatic Magento users might have already noticed that default plugins and features out of the box is one thing, but actually transforming Magento into a lightning fast, beautiful, interactive site with custom business logic takes a lot of time.
Here are some differences between the 2 platforms.
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column width=”1/2″][vc_column_text]
Magento 2
[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Reaction Commerce
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
Comparing Architecture
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” css=”.vc_custom_1512807488918{margin-top: 0px !important;}” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column width=”1/2″][vc_column_text]
- Magento 2 uses MySQL + PHP on the backend and jQuery on the frontend. This means that your team can consist of the following developers: backend PHP developers, frontend CSS/HTML developers and javascript developers that help with complex interactive logic on the front.
- The main scalability principle of Magento 2 is the availability of a very strong caching mechanism that comes with the our of the box solution. This caching makes up for the extra time required for the PHP + MySQL to respond to frontend requests. Magento 2 can be configured to be pretty fast in that regard.
- Since the caching requires rebuilding after each data update, for stores with a large number of products on practice rebuilding cache is usually limited to a manual update only a couple of times a day to reduce the chances of new users hitting uncached pages.
- Magento MySQL EAV database allows having a large number of custom attributes that can be used for filters and custom logic.
- Due to such aggressive caching and other complexities of the system, onboarding of new developers into Magento 2 has been reported as more difficult compared to Magento 1.x.
- On the frontend Magento 2 uses jQuery which allows creating beautiful interactive frontend experiences using AJAX. JSONs are passed from the backend to the frontend and then used to build interfaces.
[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
- Reaction Commerce Platform uses Meteor.js + MongoDb on the backend and React.js on the frontend. This means that your team will have one common skill: Javascript. It might make it easier for frontend and backend developers to sneak peek into each others code without totally freaking out.
- MongoDb allows extending the database schema almost on the fly, which makes it easy to add new attributes.
- Meteor.js at the core adds reactivity to the platform which means almost instantaneous updates on all the screens displaying the information and database.
- Frontend is powered by miniMongo, which is a little more organized way to store and retrieve the data in the user browser. It means there are no AJAX requests. The data gets updated in both miniMongo and MongoDB on the backend automatically in real-time.
- Instead of using HTTP/S to transfer the data between the backend and frontend Reaction Commerce uses Web Sockets. HTML5 Web Sockets represents the next evolution of web communications—a full-duplex, bidirectional communications channel that operates through a single socket over the Web ( http://www.websocket.org/quantum.html )
- Since MongoDb is located in RAM, its a step closer to the frontend compared to MySQL so it contributes to the ‘real-time’ data transfers via Web Sockets.
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
Comparing Frontend
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
Home Page. Category Pages. Product Page.
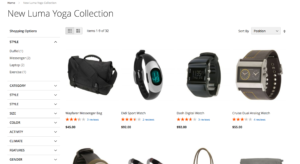
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column width=”1/2″][vc_column_text]Magento 2 comes with a pre-installed cute theme that can be used as is or customized. For those who want to start quickly – this could be very useful. Usually, though, 3rd party templates have a higher number of AJAX features out of the box.[/vc_column_text][us_gallery ids=”9469,9459,9454,9510″ columns=”1″][/vc_column][vc_column width=”1/2″][vc_column_text]Reaction Commerce comes with a blank template. Deploying a Reaction Commerce store for a good-looking store needs to start with some design work and frontend development. With some love and attention, it starts looking cute.[/vc_column_text][us_gallery ids=”9488,9489,9487,9484,9511″ columns=”1″][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
Cart & Checkout.
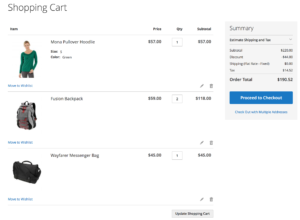
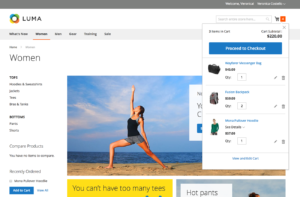
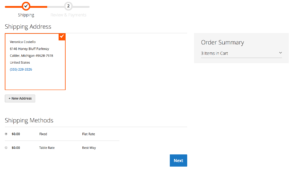
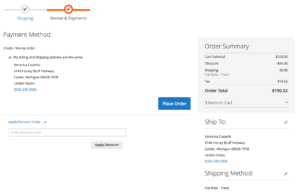
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column width=”1/2″][vc_column_text]Magento 2 offers a mini cart, a separate cart page and one-page 2 step checkout page with a totals sidebar. All pages are AJAXified, so its a smooth experience without page reloading.[/vc_column_text][us_gallery ids=”9459,9453,9455,9456″ columns=”1″][/vc_column][vc_column width=”1/2″][vc_column_text]Reaction Commerce offers a mini cart that toggles from the top of every page without the cart page itself. The checkout is one page as well, with each step opening up in a new block after the previous one is filled in. The Reaction team took some steps forward to remove extra friction from user experience and a separate cart page is one of them.[/vc_column_text][us_gallery ids=”9480,9479,9476,9475″ columns=”1″][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
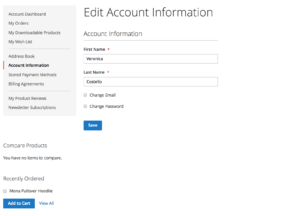
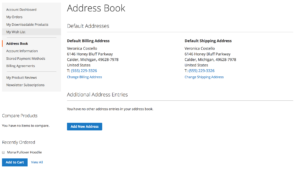
Account Pages.
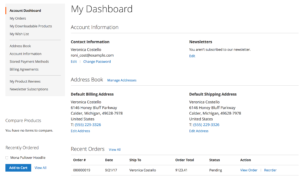
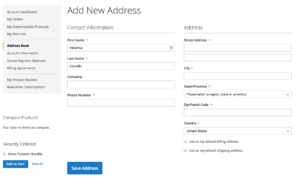
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column width=”1/2″][vc_column_text]Magento 2 account pages have a default sidebar with tabs and some default options that offer useful and so much options for the store users. By default each tab is a separate page.[/vc_column_text][us_gallery ids=”9447,9446,9445,9448,9449,9450″ columns=”1″][/vc_column][vc_column width=”1/2″][vc_column_text]Reaction Commerce offers a simpler one page account layout which can be rewritten as a custom component to include tabs or any other layout.[/vc_column_text][us_gallery ids=”9478,9471,9472,9473″ columns=”1″][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]
To be continued…
[/vc_column_text][/vc_column][/vc_row][vc_row disable_element=”yes” height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column width=”1/2″][vc_column_text]Default Magento 2 comes with a pre-installed cute theme and a bunch of test products.


[/vc_column_text][vc_column_text]Home Page & Category Pages.
Cart Page. Mini Cart.


(Reaction Commerce Screenshots)
Checkout.


(Reaction Commerce Screenshots)
Account Pages.




(Reaction Commerce Screenshots)
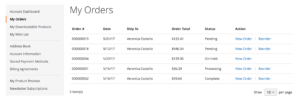
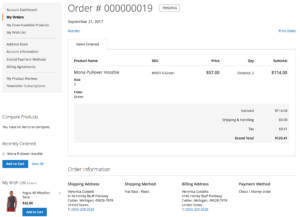
Orders.


(Reaction Commerce Screenshots)
Working in stealth mode on an in-house custom brewed node.js+react.js application to ditch Magento? Why not use an open-source platform with some ready docs to speed up the development and build a community?
We hope that this comparison of Magento 2 vs Reaction Commerce will help you make the right decision for your business! If you have any questions or need a reliable outsourcing partner for Magento or Reaction Commerce projects, check out our E-commerce Design & Development Services!
[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
[/vc_column_text][/vc_column][/vc_row][vc_row height=”medium” color_scheme=”” us_bg_color=”” us_text_color=”” us_bg_image=”” us_bg_video=”0″][vc_column][vc_column_text]We hope that this comparison of Magento 2 vs Reaction Commerce will help you make the right decision for your business.
Working in stealth mode on an in-house custom brewed node.js+react.js application to ditch Magento? Why not use an open-source platform with some ready docs to speed up the development?
Not in a hurry to be tech-oriented? Stick to whats already working and it might get you through for another decade or so.
If you have any questions or need a reliable outsourcing partner for Magento or Reaction Commerce projects, check out our E-commerce Design & Development Services![/vc_column_text][/vc_column][/vc_row]
Leave a Reply